Below the Header
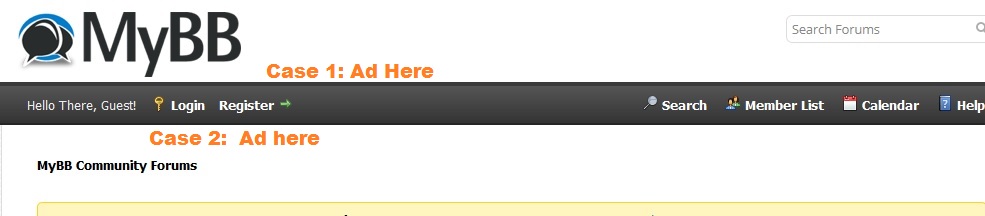
Below the header you can display ads in two places

- Below the header image and above the top navigation.
- Below the top navigation.
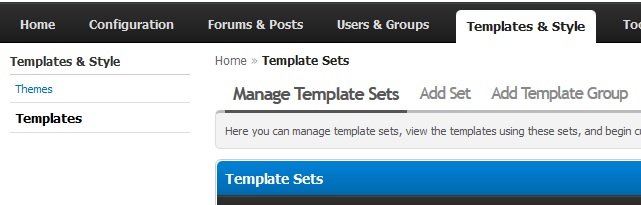
Login into your admin dashboard and click on Templates & Style.
Then click on Templates in the left hand corner.
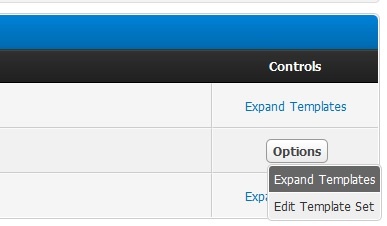
For the template you are using click on options and then Expand Templates.
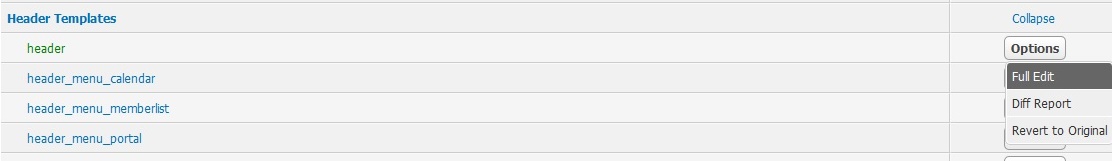
You will see a long list of Template Set. Search for Header Templates.
Still cant find it then on the keyboard press CTRL and F together and find Header Templates.
For Header Templates click on Expand then on Options then Full edit next to the header.
The code inside the header may vary across different templates but certain things remain more or less the same.
Now press CTRL and F on your keyboard and type the word logo and click on find.
You will see few instances of the word logo.
Logo here means the header image so you need to insert the ad code after the logo ends and that is after </a> tag.
<div class="ads"> AD CODE HERE </div>
If you do this then your ad will be displayed below the header image and above the top navigation.
If you want to display the ad below the top navigation:
In the same header template file press CTRL and F together on your keyboard and type
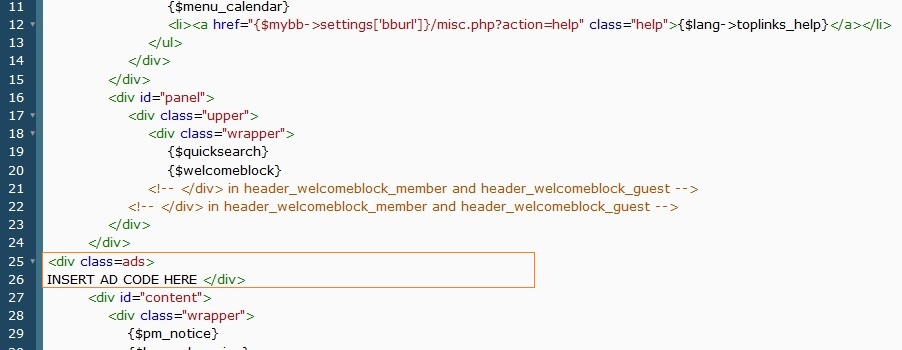
<div id=”content”> and click on find.
Place the following code above the <div id=”content”>
<div class="ads"> AD CODE HERE </div>
If you cant find <div id=”content”> then you have to first examine the structure of your theme’s top navigation. For example in the default mybb theme in the top navigation bar there are options like Calander, Help etc.
Focus on the last option which in this case is Help.
In the same header template file press CTRL and F together on your keyboard and type the word help or whatever is the last option in the top navigation for your template.
Insert the ad code where the top navigation ends.
<div class="ads"> AD CODE HERE </div>
It usually ends with </li> </ul> tags accompanied by some </div> tags.
Alignment
The ads will be aligned on the left hand side of the page by default but what if you want to move it to the center of the page.
Enclose the code within <center> </center> tags
<center> <div class="ads"> AD CODE HERE </div> </center>
You can also center it using CSS margin-left property but I prefer center because center tag centers it for all screen sizes. If you use margin property of CSS the alignment may look different across different screen sizes especially on mobile devices so you would then have to write separate media queries in the CSS file.
Using CSS
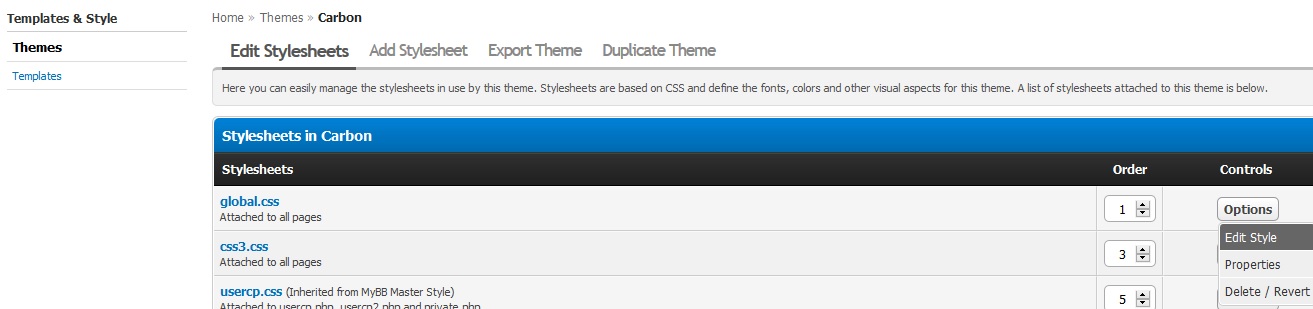
Click on Templates & Style and then Edit the theme which you want to make changes to.
Next to global.css click on Options and Edit Style.
After that click on Edit Stylesheet: Advanced Mode
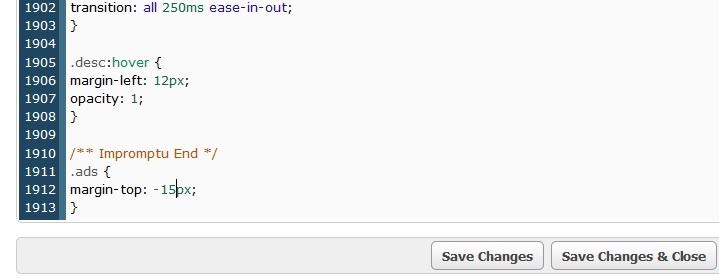
Scroll down to the bottom of the page.
.ads {
CSS CODE GOES HERE
}
You can use custom css code to move the ad upwards, downwards, left or right by using margin property, you can also add padding or other css styling.