How create a separate header for a wordpress page that gets loaded whenever someone opens that page.
Create a new file and name it header-YourFileName.php
header- should be as it is after that you can put any name you want.
For example: header-mycustomheader.php
The code which you want to put into the header file depends on you. You can even copy all the code from the original wordpress header.php file and paste it inside your custom header file which is header-mycustomheader.php in this example.
Next thing you should do is upload the file in the template directory which is usually wp-content/themes/theme-which-you-are-using.
After you upload the custom header file go into the wordpress admin dashboard, Appearance then Editor.
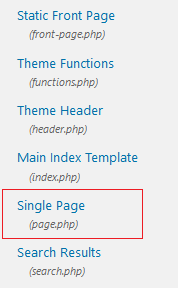
Look for page.php file.

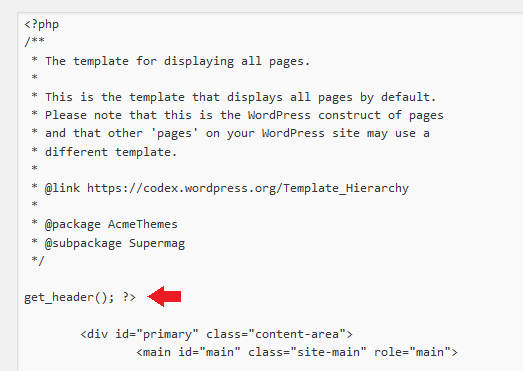
The code inside page.php may look different depending on the theme which you are using but one thing you should look for is the get_header(); function.
Replace get_header(); function (which is used to call the default header.php file) in the page.php file with the code below.
if(is_page(page-id-here)) {
get_header('mycustomheader');
}
else {
get_header();
}
In the first line you need to put the page id of the page for which you want to load a different header.
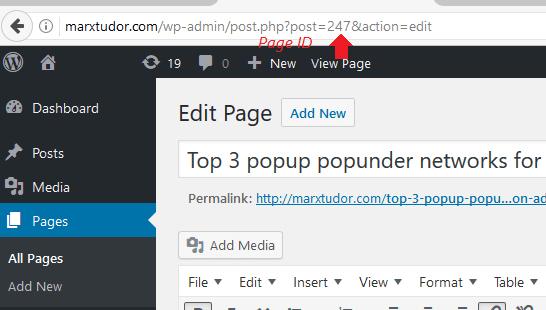
How to find the Page ID:

Just go to Pages and from the list Edit the page for which you want to display a separate header. In the above example 247 is the page id.

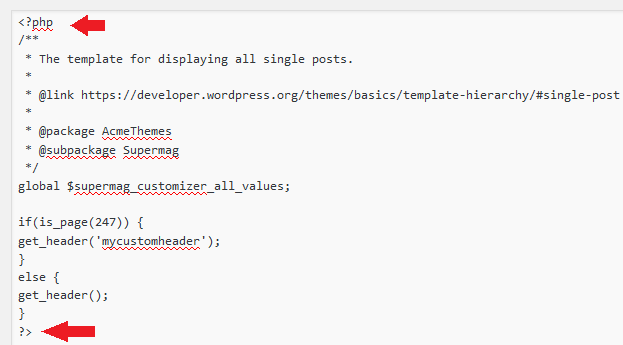
The code should be within PHP’s opening <?php and closing ?> tags.
The above code means, if page id is 247 then load mycustomheader.php file for that particular page if not then execute get_header(); which loads the header.php file (theme’s default header).
If you want to enable it for multiple pages then below is an example code.
if(is_page(247)) {
get_header('mycustomheader');
}
elseif(is_page(105)) {
get_header('mycustomheader');
}
elseif(is_page(199)) {
get_header('anothercustomheader');
}
else {
get_header();
}